
Wapkiz এ বানান সম্পূর্ণ নতুন ডিজাইনের ডাউনলোড সাইট [PART-3]
আশা করছি ভালো আছেন। Wapkiz এ ডাউনলোড সাইট বানানোর ৩য় পর্বে আপনাকে স্বাগতম। আজকের এই পর্বে আমরা হেডার এবং ফুটার এর কাজ করব। তবে আপনি যদি আগের পর্ব গুলোন না দেখে থাকেন তবে অবশ্যই দেখে নিবেন।
- Wapkiz এ বানান সম্পূর্ণ নতুন ডিজাইনের ডাউনলোড সাইট [PART-1]
- Wapkiz এ বানান সম্পূর্ণ নতুন ডিজাইনের ডাউনলোড সাইট [PART-2]
তো চলেন শুরু করা যাক –
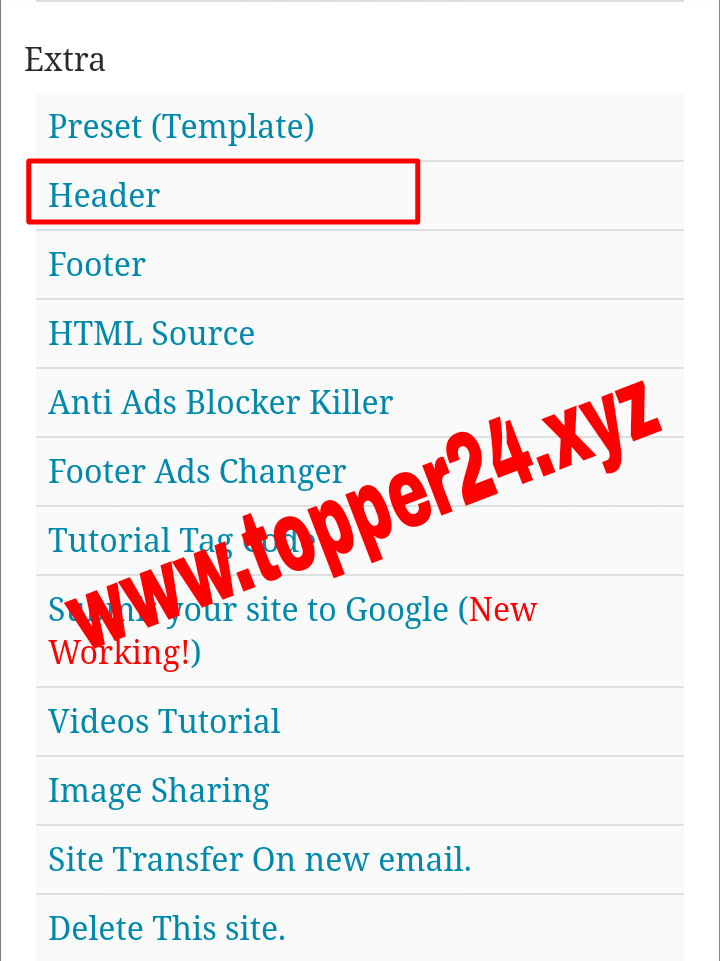
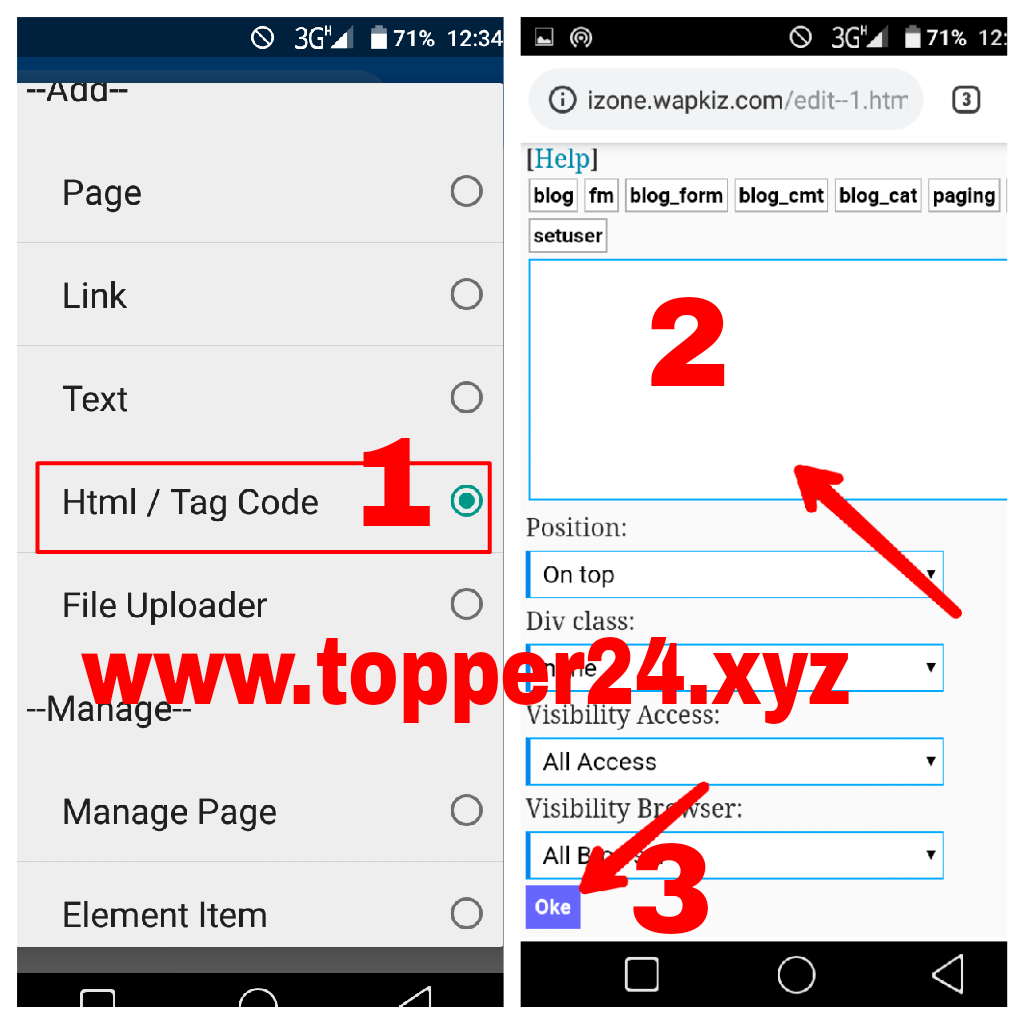
প্রথমে, Wapkiz এ যান। এবার যে সাইটটা ডিজাইন করতেছিলেন সেই সাইট এর Panel Mode এ প্রবেশ করুন। এবার স্ক্রল করে একটু নিচ নামুন এবং Header ক্লিক করুন। Html/ Tag code এ সিলেক্ট করুন এবং Add এ ক্লিক করুন।

এবার উপরের ড্রপডাউন মেনু থেকে Html/ Tag সিলেক্ট করুন –

তারপর যে বক্স আসবে সেখানে নিচের দেওয়া কোডটি কপি করে পেস্ট করে দিন।
Wapkiz এ ডাউনলোড সাইট বানানোর Header Code
<div class="header"> <div class="top"></div> <div class="logo">ifile<font color="black">.ga</font></div> <div class="links"> <a href="/">Home</a> <a href="https://tunebn.co">Blog</a> <a href="/">Buy Site</a> <a href="/">Page</a> </div> </div>
নোটঃ যেখানে আমার সাইটের নাম দেওয়া আসে সেখানে আপনি আপনার সাইটের নাম দিবেন।
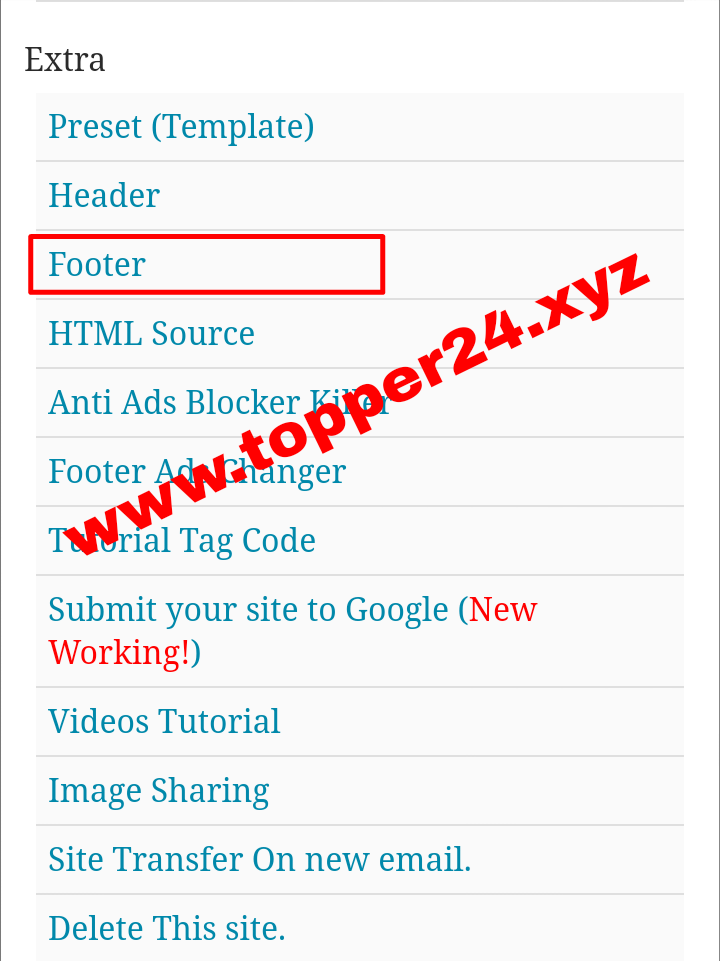
এবার আপনি Panel এ গিয়ে Footer এ ক্লিক করুন-

এবার আগের মতোন করে নিচের দেওয়া কোডটি কপি করে পেস্ট করে সাবমিট করে দিন। ব্যাস কাজ শেষ।
Wapkiz footer code
<div class="footer"> <div class="nam">About</div> <div class="txt">iZONE is a Download site. But, here you can found those file which are Create, Mod, Cracked or Share by Admin.</div> <div class="sep"></div> <div class="nam">Contact</div> <div class="txt"><i class="ic fa fa-facebook-square"></i> <a href="http://fb.com/lucifa.ij" target="_blank">/lucifa.ij</a><br/><i class="ic fa fa-twitter-square"></i> <a href="http://twitter.com/rzsimran" target="_blank">@rzsimran</a><br/><i class="ic fa fa-google-plus-square"></i> imranhossan04@gmail.com </div> <div class="sep"></div> <div class="nam">Statics</div> <div class="txt"> <div class="p2">Total files: [fm]d=all,o=u,l=1||%id%[/fm]</div> <div class="p2">Online: :on-all:3</div> <div class="p2">Hits: ...</div> <div class="p2">Vote: 100% </div> </div> <div class="sep"></div> <div class="nam">Links</div> <div class="txt"> <div class="p2"><a href="http://topper24.xyz" target="_blank">Our Blogs</a></div> <div class="p2"><a href="http://itool.gq" target="_blank">Services</a></div> <div class="p2"><a href="http://fb.com/lucifa.ij" target="_blank">Admin</a></div> </div> <div class="sep"></div> </div>
নোটঃ কোড হতে লিংক এবং Text পরিবর্তন করে নিবেন।
আজকে এই পর্যন্তই। আশা করছি কোথাও কোন সমস্যা হবে না। তবুও যদি কোন সমস্যা হয় তবে জানাতে ভুলবেন না। আর পোস্টটি কেমন হয়েছে তা অবশ্যই জানাবেন। Wapkiz এ ডাউনলোড সাইট বানানোর ৪র্থ পর্ব নিয়ে খুব শিঘ্রই হাজির হবো। ভালো থাকুন সুস্থ থাকুন টিউনবিএন এর সাথেই থাকুন।